안녕하세요! 오늘은 VSCode에서 다른 폴더에 위치한 모듈을 import할 때 함수나 변수를 인식하지 못하는 문제를 해결하는 방법을 소개합니다. Python 프로젝트에서는 모듈을 여러 디렉토리에 나눠서 관리하는 경우가 많은데, 이때 간단한 설정만으로 각 폴더에 있는 모듈을 import하고 원활하게 사용할 수 있습니다.
- 모듈: 함수, 클래스, 변수 등을 포함한 하나의 .py 파일
문제상황
프로젝트 폴더에 main.py가 위치하고, 별도의 modules 폴더를 생성해 Python 파일들을 모아 관리하고 있다고 가정해 보겠습니다. 폴더 구조는 다음과 같습니다.
project/
│
├── main.py
└── modules/
└── calculator_sample.py
이때, main.py에서 calculator_sample.py의 함수를 import했습니다만, cal_sum 함수에 노란색 줄이 그어진 것을 확인할 수 있습니다. 이는 Python의 기본 import 경로에 modules 폴더가 포함되어 있지 않기 때문입니다. 이 경우 cal_sum 함수를 [Ctrl + 좌클릭]해도 해당하는 파일이 열리지 않아 함수를 확인하기 어렵습니다. 이런 경우 어떻게 해야 할까요?
해결 방법: VSCode에서 settings.json 설정하기
VSCode의 settings.json 파일에서 Python 경로를 추가하여 해결할 수 있습니다.
1. settings.json 열기
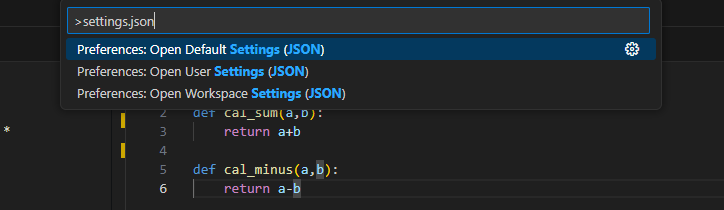
- [Ctrl + Shift + P] 를 눌러 Command Palette를 엽니다.
- "settings.json"을 입력하고 "Preferences: Open Workspace Settings (JSON)"선택합니다.

2. Python 경로 추가
settings.json 파일에서 "python.analysis.extraPaths" 옵션을 사용하여 Python의 추가 경로를 지정합니다. modules 폴더를 추가하려면 다음과 같이 설정합니다. ','를 사용해 경로를 1개 이상 지정할 수 있습니다.
{
"python.analysis.extraPaths": ["./modules"]
}설정을 추가하면, VSCode가 modules 폴더를 인식하여 calculator_sample.py 파일에 접근할 수 있게 되어 아래와 같이 main.py 파일에서 modules 폴더의 모듈을 import할 때, 함수와 변수를 인식할 수 있습니다.

위 방법을 사용하면 폴더에 상관없이 필요한 모듈을 쉽게 불러올 수 있습니다. 당장 함수를 확인하고 싶은데 인식이 안돼서 불편했던 분들에게 도움이 되었길 바랍니다. 오늘도 읽어주셔서 감사합니다!
