블로그 플랫폼 변경
감성이 넘쳐났던 morethan-log 에서 티스토리로 플랫폼을 바꿨다. 사이트 연결 불안정 이슈도 컸지만, 바꿀 결심을 할 수 있던 건 티스토리 스킨 중 마음에 드는 스킨을 발견했기 때문이다. (hELLO)
hELLO 티스토리 스킨을 소개합니다.
hELLO 는 2020년 3월 첫 공개 이후, 티스토리에서 많은 블로거분들께 사랑받은 스킨이 되었습니다. 그 결과 가장 영향력있는 개발자 커뮤니티인 깃허브의 약 천 개에 달하는 티스토리와 관련된 모
pronist.tistory.com
hELLO 스킨 깃허브 ⭐
해당 스킨은 정상우님이 깔끔함과 단순함을 추구하여 제작하신 스킨으로 무료로 배포된 스킨이다. 블로그에 적용된 걸 보면 알겠지만 다크모드를 좋아하고 깔끔한 디자인을 좋아하는 사람이라면 사용해보고 싶은 마음이 물씬 드는 스킨으로 이게 무료라니 믿어지지않는다. 그러니까 양심적으로 깃허브에 ⭐는 눌러야지는 기본이지 않겠는가? (스킨 제작에 사용된 티도리 프레임워크 깃허브에도 눌렀다. 👍)
- 적용하는 과정에서 나타나내는 대부분의 이슈들이 대부분 디스커션에 들어있으니 꼭 들어가보길 권한다.
GitHub - pronist/hello: 😎 당신의 멋진 블로그에 걸맞는 최고의 티스토리 스킨
😎 당신의 멋진 블로그에 걸맞는 최고의 티스토리 스킨. Contribute to pronist/hello development by creating an account on GitHub.
github.com
티스토리 hELLO 스킨 적용하기
참고자료
티스토리 스킨 적용하기 (feat. hELLO, highlight.js)
[Tistory] hELLO 스킨 Code Highlight 적용 시 고려 사항
해당 글에서는 적용하는 과정을 간소화하여 정리했다. 적용하는 과정에서 생기는 버그 및 개선사항은 hELLO 깃허브를 참고하고 적용하는 세부적인 디테일은 위 참고자료를 다시 볼 예정이다.
스킨 다운로드
스킨은 hELLO 스킨을 소개하는 상단 링크에서 최신 파일로 다운받아 사용하면 된다.

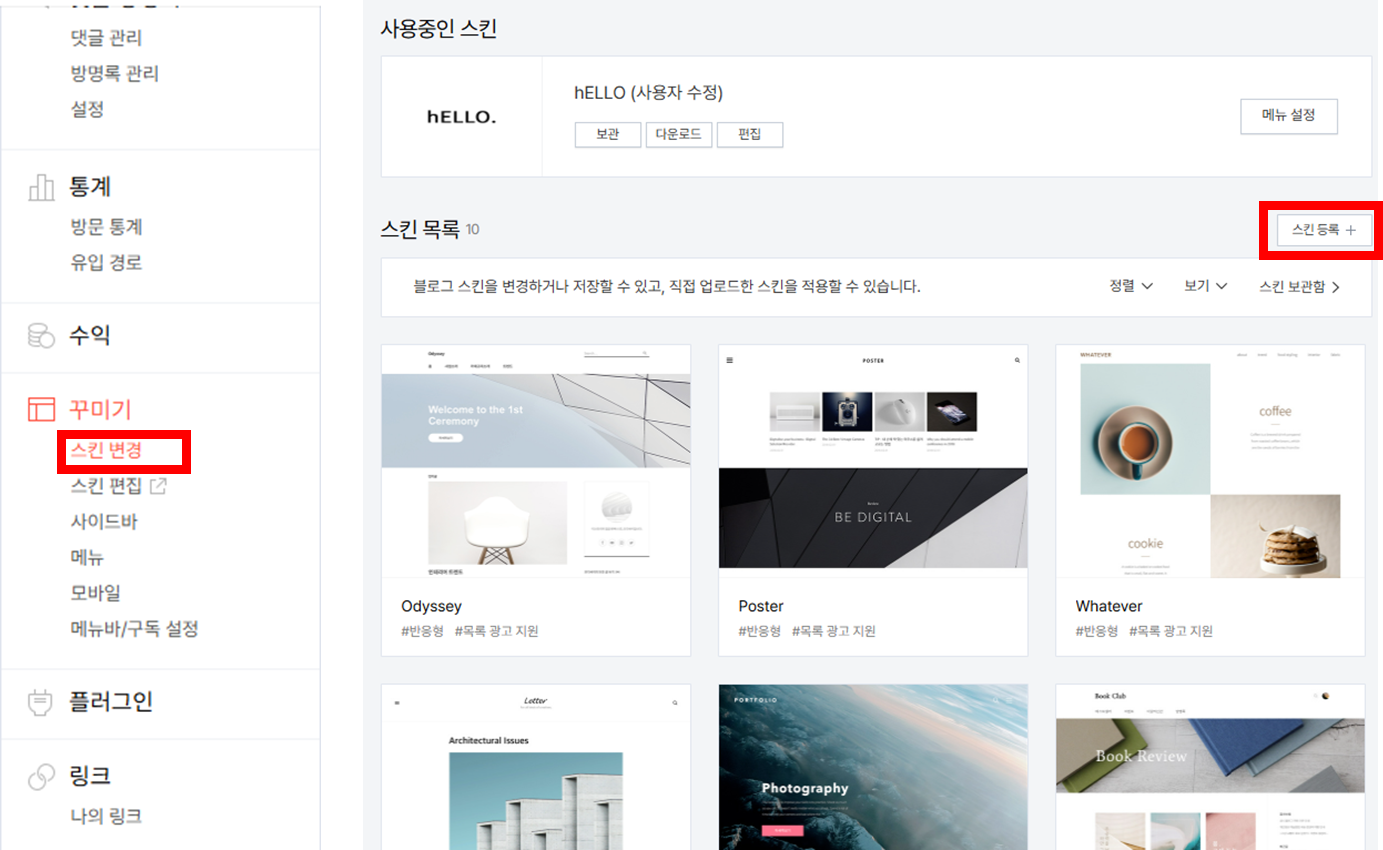
스킨 등록하기
다운받은 파일을 티스토리 블로그 관리 페이지에 추가해야 한다. 메뉴 중에 [꾸미기 - 스킨 변경] 메뉴를 들어간다.

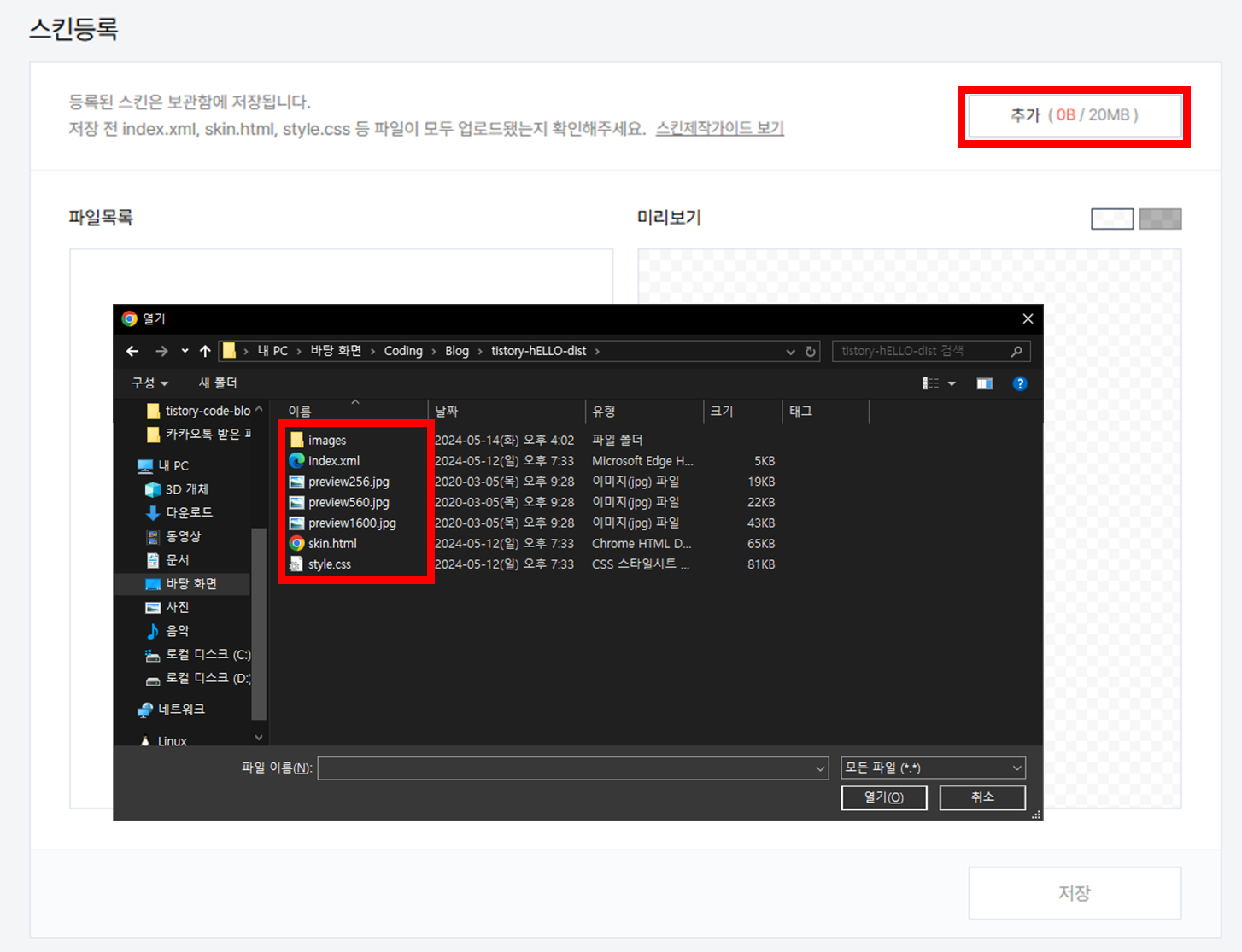
메뉴 우상단에 [스킨 등록] 버튼을 누르고 앞서 다운받은 파일을 모두 업로드하면 된다. (images 폴더 안에 있는 것도 모두 업로드해야 함.)

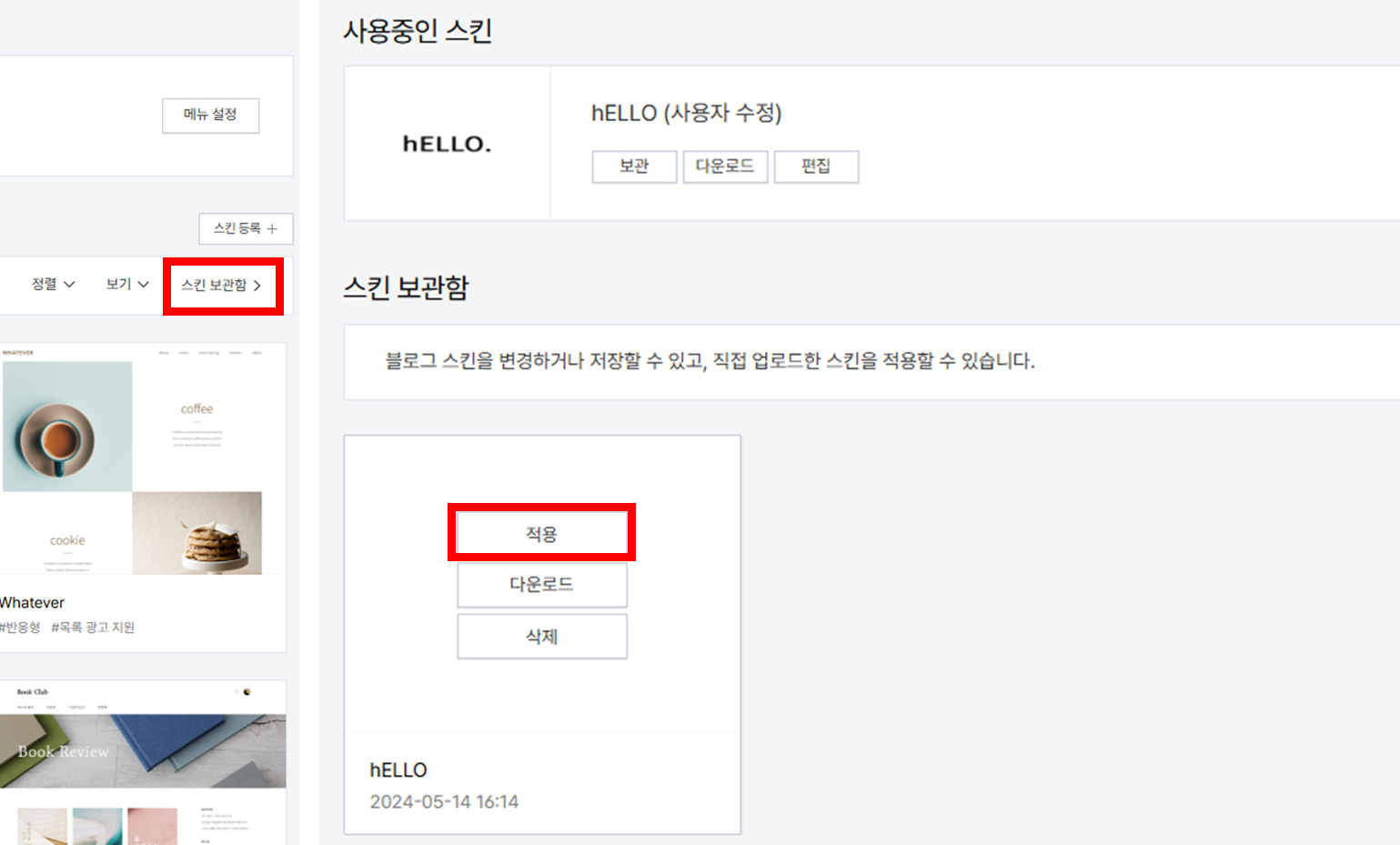
스킨 적용하기
파일을 추가하고 저장까지 끝났다면 이제 스킨이 등록되었을 것이다. 스킨 등록 버튼을 눌렀던 페이지에서 [스킨 보관함]에 들어가면 추가된 것을 확인할 수 있다. 해당 스킨을 적용하면 된다.

코드블록 하이라이트 적용하기
스킨 적용하면 끝인줄 알았지만? 그렇지 않았다. 코드도 글에 넣을 예정이라 코드 블록을 예쁘게 만들어주는 작업을 추가로 진행했다. (코드 블록 안 쓰는 사람은 건너뛰어도 될듯)
제작자님이 직접 방문해 댓글을 달아주셔서 다시 스킨을 적용해보니 코드블록 하이라이트는 기본적으로 탑재되어 있었다! 잘 몰라서 스킨을 적용한 다른 분들의 글을 참고하다보니 자연스레 따라했었는데 그럴 필요없었다. 관련해서는 이미 스킨 소개글에 잘 정리되어있었다. highlight.js를 다운받아서 적용하라는게 아니라 해당 파일을 사용하고 이미 적용되어있다는 것이었다. 꼼꼼히 좀 읽자...🤣
✅ 주의할 점 : 티스토리 플러그인 중 코드 문법 강조를 해재해야 한다.

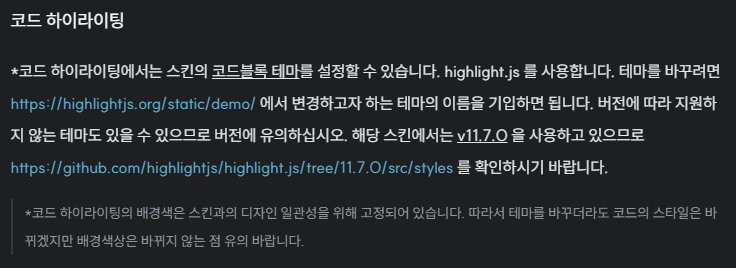
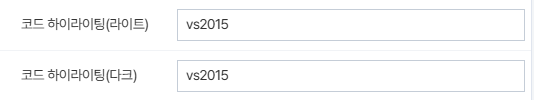
테마를 바꾸려면 데모 페이지에서 확인하고 테마 이름을 기입하면 된다고 되어있다. 데모 페이지는 링크가 바뀌어서 https://highlightjs.org/demo에서 확인하면 되고, 테마는 티스토리 스킨 편집 페이지에서 입력할 수 있다. 방법은 깃허브 문답을 참고했다.

해당 내용은 제작자이신 정상우님의 댓글을 확인해보니 불필요한 과정이었습니다. (참고)
Download a Custom Build - highlight.js
highlightjs.org
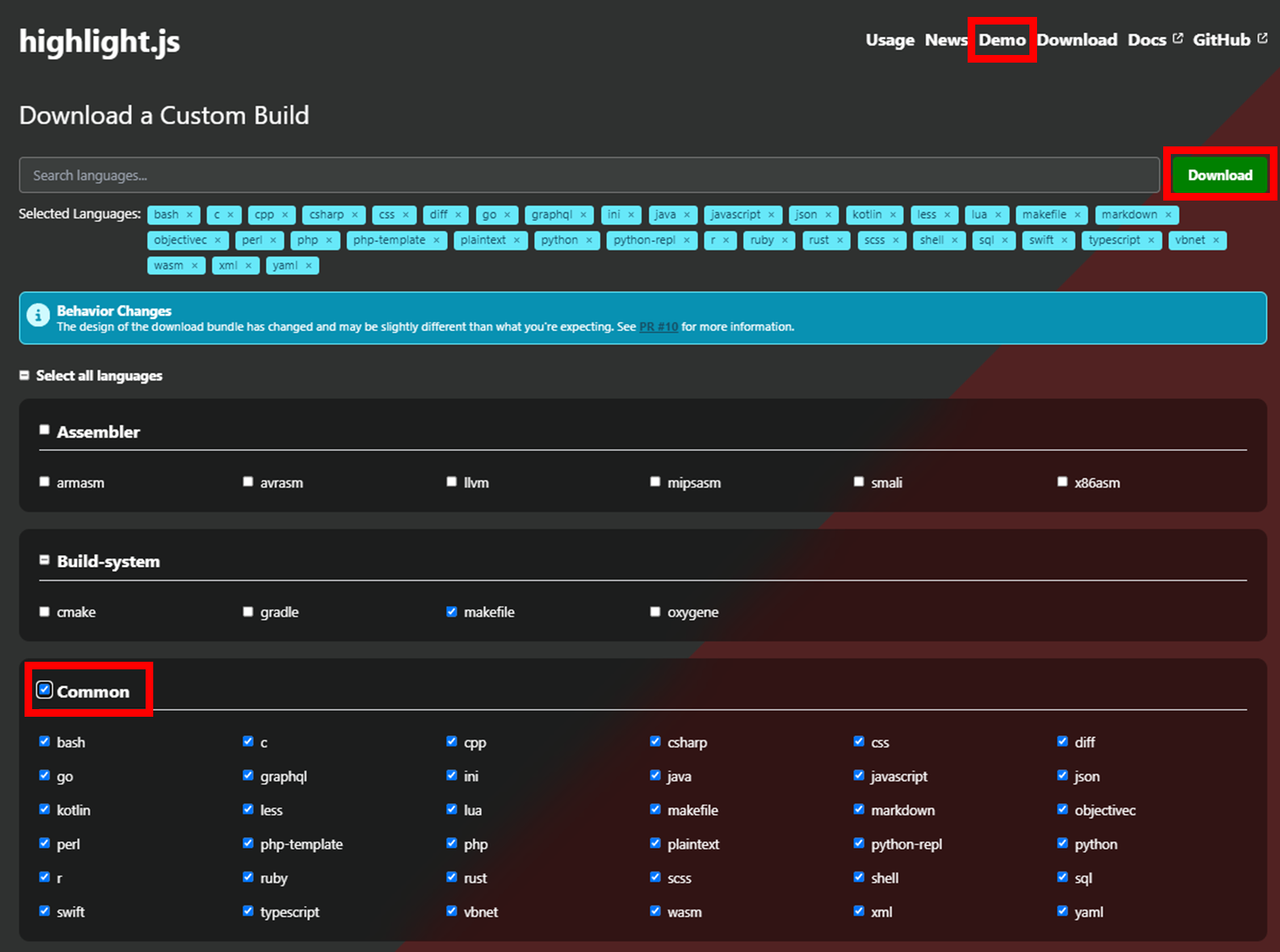
코드블록을 꾸미기 위해서 highlight.js 파일을 다운로드 받아야 한다. 파일은 위 사이트에서 다운로드 가능하며, 내 경우 python만 쓸 것 같긴한데... 혹시 몰라서 Common 눌러서 그냥 다운받았다.
참고로 해당 사이트 상단의 [Demo] 메뉴에서는 적용할 코드 블록의 디자인들을 확인할 수 있다. vs2015 디자인을 많이 사용하는 듯해서 청개구리 같은 마음에 다른 스킨을 적용해볼까 둘러봤지만 제일 무난하다는 생각에 나도 vs2015로 적용했다.

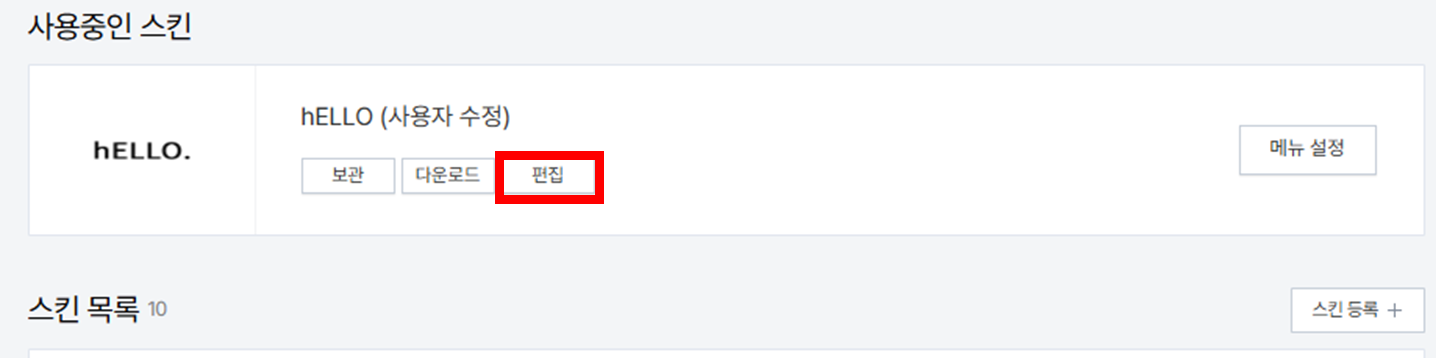
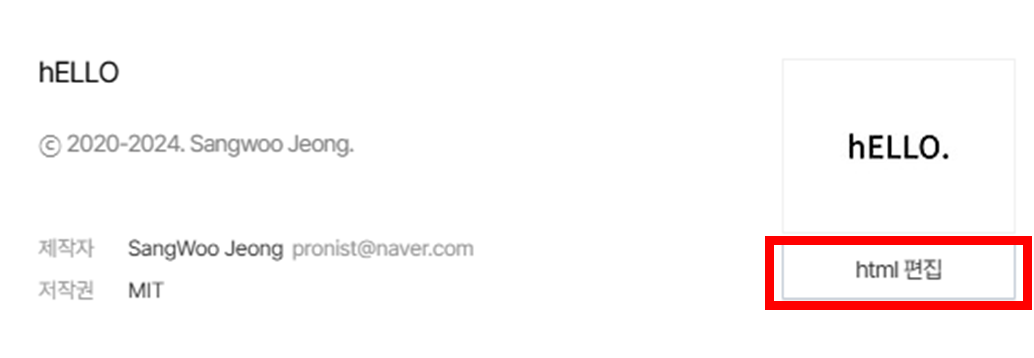
다운로드 받은 파일을 적용하자. 스킨을 적용했다면 스킨 변경 메뉴 페이지가 아래와 같이 나올 것이다. 여기서 [편집]을 눌러 들어가서 [html 편집]에 들어간다.


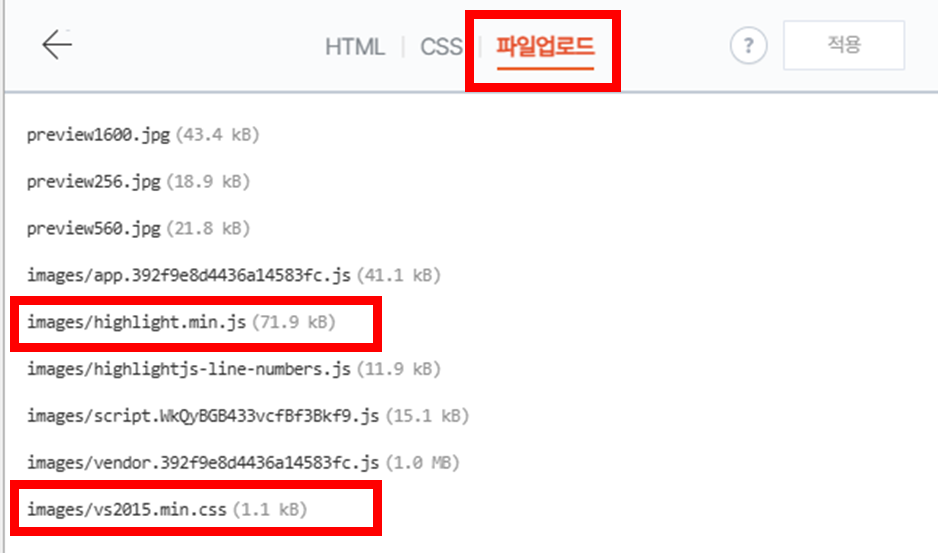
html 편집 페이지에 들어가면 상단에 [파일업로드]가 있는데, 해당 메뉴에서 다운받은 파일을 업로드 한다.
- highlight.min.js : 코드 블록 하이라이트 적용을 위한 파일
- vs2015.min.css : 코드 블록 디자인 파일

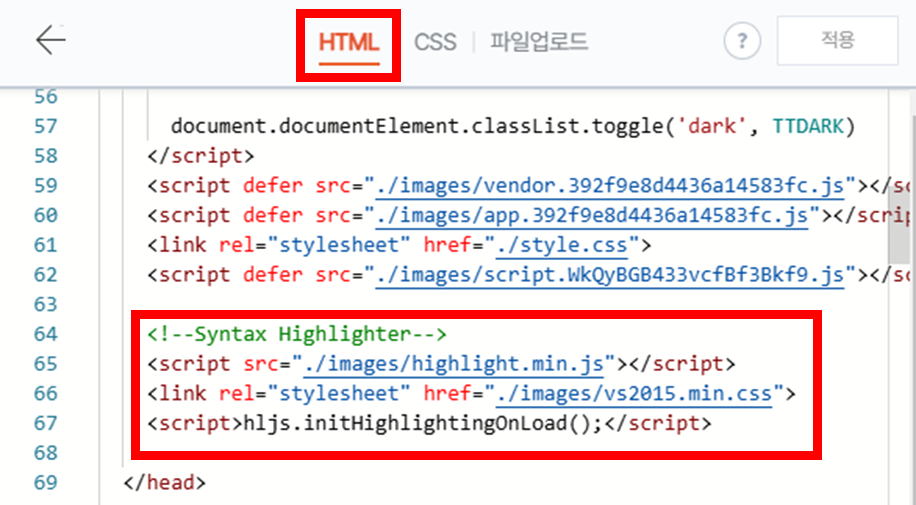
파일을 업로드하면 이제 업로드한 파일을 가져올 수 있게 코드를 추가해준다. HTML 메뉴에서 아래 코드를 <head> </head> 안에 추가해준다. 안전하게 </head> 윗줄에 추가하자.
<!--Syntax Highlighter-->
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/vs2015.min.css">
<script>hljs.initHighlightingOnLoad();</script>
이렇게 스킨 적용이 모두 완료되었다. 코드 블록이나 블로그 폰트 자체를 바꾸는 방법도 있지만, 우선은 순정으로 적용해서 사용하자. 나중에 진짜 필요하면 알아보기로... (줄간격 등에 진심이라 아마 금방이지 않을까...)
짜투리 Tip. 다크모드에서 글자가 하얗게 안나올 때 해결방법
글을 복붙하는 경우에 배포하면 다크모드에서 글자가 하얀색으로 나오지 않는 경우가 있다. 이런 경우 2가지 방법으로 해결할 수 있다.
- 해당 부분을 메모장에 옮겨서 다시 붙여넣는다.
- 글쓰기 [HTML] 모드로 바꿔서 [color:000000;] 코드를 삭제한다.
